다국어 처리
하나의 페이지를 여러가지의 언어로 서비스하는 것
과거에는 언어별로 페이지를 다르게 제작함
-> 프레임워크의 다국어 처리기능을 사용(별도 페이지 제작 하지않음)
1) 메세지 파일 제작
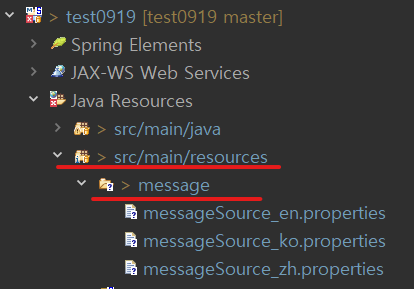
메세지 파일은 src/main/resource 폴더에 패키지를 별도로 생성하여 저장해준다.

각 언어별로 생성할 때 형식은 file이고 Message Source의 Property 파일은 아래와 같이 Naming Rule을 지켜야 한다.
파일명_언어코드.Properties
언어 선택을 Locale 코드 정보로 수행하여 국가별 Locale 코드를 적어주면 된다.
https://ddolcat.tistory.com/1953
[locale-list]국가별 로케일(Locale) 코드 목록
모든 국가의 로케일 코드와 국가와 지역을 보여주는 리스트입니다. 앱 개발시 다국어 지원이 필요한 경우 참고하세요. 로케일 코드 언어(국가) lg 간다어 lg_UG 간다어 (우간다) gl 갈리시아어 gl_ES
ddolcat.tistory.com
파일의 내부에는 (메세지 키 + 메세지 값)을 작성해주어 view에서는 메세지 키로 메세지 값인 해당 언어를 화면에 출력할 수 있다.
파일은 언어별로 필요하며, 페이지마다 구분하기 쉽도록 나누어 작업을 해준다.
영어가 아닌 다른 언어들은 유니코드로 작성이 된다.
( 주석은 앞에 "#"를 붙여서 사용)
messageSource_en.properties
#login.jsp
message.header.h1 = Spring Project
message.header.p = spring project by
message.introduction.h2 = login
message.introduction.id = ID
message.introduction.password = PASSWORD
message.introduction.login = LOGIN
message.introduction.sign = SIGN IN
#main.jsp
introduction.h2 = main
introduction.hello = HELLO
searchform.placeholder = Please enter your search term
searchform.search = search
insertfomm.title = input title
insertform.content = input content
insertform.submit = upload
logout = logout
#signin.jsp
signin.introduction.h2 = sign in
signin.introduction.pw = PASSWORD
signin.introduction.name = NAME
signin.introduction.role = ROLEmessageSource_ko.properties
#login.jsp
message.header.h1 = \uC2A4\uD504\uB9C1\uD504\uB85C\uC81D\uD2B8
message.header.p = \uBE14\uB85C\uADF8\uB9C1\uD06C
message.introduction.h2 = \uB85C\uADF8\uC778
message.introduction.id = \uC544\uC774\uB514
message.introduction.password = \uD328\uC2A4\uC6CC\uB4DC
message.introduction.login = \uB85C\uADF8\uC778
message.introduction.sign = \uD68C\uC6D0\uAC00\uC785
#main.jsp
introduction.h2 = \uBA54\uC778
introduction.hello = \uC548\uB155\uD558\uC138\uC694
searchform.placeholder = \uAC80\uC0C9\uC5B4\uB97C\uC785\uB825\uD558\uC138\uC694
searchform.search = \uAC80\uC0C9
insertfomm.title = \uC81C\uBAA9 \uC791\uC131\uB780
insertform.content = \uB0B4\uC6A9 \uC791\uC131\uB780
insertform.submit = \uAE00 \uB4F1\uB85D
logout = \uB85C\uADF8\uC544\uC6C3
#signin.jsp
signin.introduction.h2 = \uD68C\uC6D0\uAC00\uC785
signin.introduction.pw = \uBE44\uBC00\uBC88\uD638
signin.introduction.name = \uC774\uB984
signin.introduction.role = \uC5ED\uD560messageSource_zh.properties
#login.jsp
message.header.h1 = Spring Project
message.header.p = spring project by
message.introduction.h2 = \u767B\u5F55
message.introduction.id = ID
message.introduction.password = \u5BC6\u7801
message.introduction.login = \u767B\u5F55
message.introduction.sign = \u7ACB\u5373\u6CE8\u518C
#main.jsp
introduction.h2 = \u4E3B\u9875
introduction.hello = \u4F60\u597D
searchform.placeholder = \u8BF7\u8F93\u5165\u641C\u7D22\u8BCD
searchform.search = \u67E5\u8BE2
insertfomm.title = \u6807\u9898
insertform.content = \u5185\u5BB9
insertform.submit = \u6587\u5B57\u767B\u8BB0
logout = \u767B\u51FA
#signin.jsp
signin.introduction.h2 = \u7ACB\u5373\u6CE8\u518C
signin.introduction.pw = \u5BC6\u7801
signin.introduction.name = \u540D\u5B57
signin.introduction.role = \u89D2\u82722. MessageSource 클래스 생성
MessageSource 클래스는 메세지 파일들을 읽어오는 클래스로
스프링 설정파일 DispatcherServlet-servlet.xml에 객체화를 해줄 <bean>을 등록한다.
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.2.xsd">
<!-- common에다가 @설정 넣을 것이므로 하기 경로로! -->
<context:component-scan base-package="com.kim.biz" />
<!-- 다국어 처리 -->
<!-- id는 resolver처럼 바꿀 수 없다 -->
<!-- setter주입할 때 value에는 message파일을 넣어야함 -->
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basenames">
<list>
<value>message.messageSource</value>
</list>
</property>
</bean>
</beans>value 태그를 안에는 message 패키지에 존재하는 messageSource 파일들을 읽어온다는 의미이다.
3. LocaleResolver, SessionLocaleResolver 클래스 생성
Locale 정보를 알아서 판단해줄 LocaleResolver 등록 : SessionLocaleResolver
Locale 정보를 변경해서 사용하고싶을때? - namespace에서 mvc 설정 추가
-> LocaleChangeInterceptor 클래스 등록
lang 파라미터를 전달 받게되면 Locale 정보를 변경할 수 있다.
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.2.xsd">
<!-- common에다가 @설정 넣을 것이므로 하기 경로로! -->
<context:component-scan base-package="com.kim.biz" />
<!-- 다국어 처리 -->
<!-- id는 resolver처럼 바꿀 수 없다 -->
<!-- setter주입할 때 value에는 message파일을 넣어야함 -->
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basenames">
<list>
<value>message.messageSource</value>
</list>
</property>
</bean>
<!-- Locale 정보를 알아서 판단해줄 LocaleResolver 등록 -->
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver" />
<!-- Locale정보 변경 -->
<mvc:interceptors>
<bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor">
<property name="paramName" value="lang" />
</bean>
</mvc:interceptors>
</beans>4. View
출력할 페이지 상단에 해당 지시어 설정을 해준다.
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>lang이라는 파라미터를 전달하며 원하는 언어의 파일과 연결이 된다.
<li><a href="login.do?lang=ko">한국어</a></li>
<li><a href="login.do?lang=en">ENGLISH</a></li>
<li><a href="login.do?lang=zh">中文</a></li>하기 메세지 키가 담긴 코드를 출력 페이지에 언어 설정이 필요한 위치에 작성하게되면,
원하는 언어로 출력이 가능하다.
<spring:message code="메세지 키" />
login.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<!DOCTYPE HTML>
<!--
Stellar by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
-->
<html>
<head>
<title>login</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="assets/css/main.css" />
<noscript><link rel="stylesheet" href="assets/css/noscript.css" /></noscript>
</head>
<body class="is-preload">
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header" class="alt">
<span class="logo"><img src="images/logo.svg" alt="" /></span>
<h1><spring:message code="message.header.h1"/></h1>
<p><spring:message code="message.header.p"/> <a href="https://blog.naver.com/coding_helper">@coding_helper</a></p>
</header>
<!-- Nav -->
<nav id="nav">
<ul>
<li><a href="login.do?lang=ko">한국어</a></li>
<li><a href="login.do?lang=en">ENGLISH</a></li>
<li><a href="login.do?lang=zh">中文</a></li>
</ul>
</nav>
<!-- Main -->
<div id="main">
<!-- Introduction -->
<section id="intro" class="main">
<div class="spotlight">
<div class="content">
<header class="major">
<h2><spring:message code="message.introduction.h2"/></h2>
</header>
<form action="login.do" method="post">
<table class="alt">
<tbody>
<tr>
<td><spring:message code="message.introduction.id"/></td>
<td colspan="2"><input type="text" name="mid" ></td>
</tr>
<tr>
<td><spring:message code="message.introduction.password"/></td>
<td colspan="2"><input type="password" name="mpw" ></td>
</tr>
<tr>
<td colspan="3" align="right"><input type="submit" class="button primary" value="<spring:message code="message.introduction.login" />"> <a href="signin.do" class="button primary"><spring:message code="message.introduction.sign" /></a> </td>
</tr>
</tbody>
</table>
</form>
</div>
<span class="image"><img src="images/pic01.jpg" alt="" /></span>
</div>
</section>
</div>
<!-- Footer -->
<footer id="footer">
<section>
<h2>Aliquam sed mauris</h2>
<p>Sed lorem ipsum dolor sit amet et nullam consequat feugiat consequat magna adipiscing tempus etiam dolore veroeros. eget dapibus mauris. Cras aliquet, nisl ut viverra sollicitudin, ligula erat egestas velit, vitae tincidunt odio.</p>
<ul class="actions">
<li><a href="generic.html" class="button">Learn More</a></li>
</ul>
</section>
<section>
<h2>Etiam feugiat</h2>
<dl class="alt">
<dt>Address</dt>
<dd>1234 Somewhere Road • Nashville, TN 00000 • USA</dd>
<dt>Phone</dt>
<dd>(000) 000-0000 x 0000</dd>
<dt>Email</dt>
<dd><a href="#">information@untitled.tld</a></dd>
</dl>
<ul class="icons">
<li><a href="#" class="icon brands fa-twitter alt"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands fa-facebook-f alt"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands fa-instagram alt"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands fa-github alt"><span class="label">GitHub</span></a></li>
<li><a href="#" class="icon brands fa-dribbble alt"><span class="label">Dribbble</span></a></li>
</ul>
</section>
<p class="copyright">© Untitled. Design: <a href="https://html5up.net">HTML5 UP</a>.</p>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
다국어 처리를 위해서 사용한 클래스들은 session에 존재하는 클래스이기 때문에
서블릿 컨테이너가 구동이 되어야한다.
따라서 jsp로 이동하는 페이지도 controller를 거쳐서 변경이 되어야 다국어 처리가 가능하다.
@RequestMapping(value="/login.do",method=RequestMethod.GET)
public String index() {
return "login.jsp";
}
@RequestMapping(value="/login.do",method=RequestMethod.POST)
public String selectOneMember(MemberVO mVO, HttpSession session, Model model) {
mVO=memberService.selectOneMember(mVO);
if(mVO==null) {
return "redirect:login.jsp";
}
else {
model.addAttribute("member", mVO);//model에 "member"가 add!! -> session에 저장
return "main.do";
}
}'Spring' 카테고리의 다른 글
| [Spring] Mybatis 프레임워크 Spring에 연동 (0) | 2022.10.06 |
|---|---|
| [Spring] Mybatis 프레임워크 설치, DB연동 (0) | 2022.10.04 |
| [Spring] 예외처리 (@, xml 활용 방식) (0) | 2022.09.28 |
| [Spring] 이미지 파일 업로드 & 변경 (0) | 2022.09.28 |
| [Spring] 2-Layered Architecture (Presentation Layer, Business Layer) (0) | 2022.09.27 |


