JavaScript
개발자가 대화식 웹 페이지를 만들기 위해 사용하는 프로그래밍 언어
소셜 미디어 피드 새로 고침부터 애니메이션 및 대화형 지도 표시에 이르기까지,
JavaScript 함수는 웹 사이트의 사용자 경험을 개선할 수 있음
script언어를 해석하는 번역가는 브라우저에 포함되어 있음
-> 각 브라우저마다 실행결과가 다를수있음에 유의
기준: 크롬
JS는 크게 두가지로 사용됨
1) 연산,기능 처리
ex) 비밀번호와 비밀번호 확인
2) 웹 페이지에서 요소(태그)의 기능
ex) 위젯의 움직임
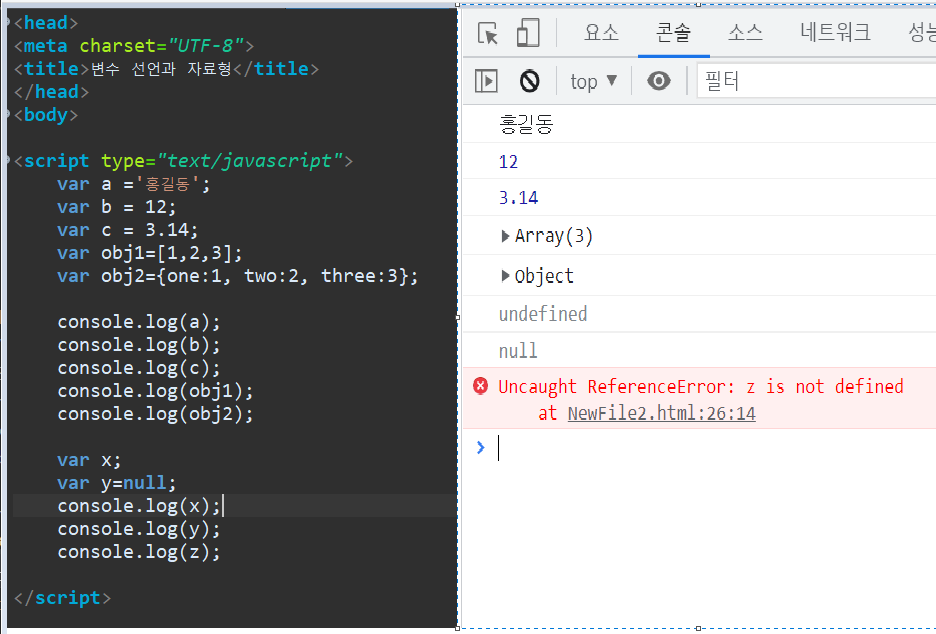
변수선언
var num=10;
var name='홍길동'; // 전역 변수
function func(){
var score=57; // 지역 변수
}

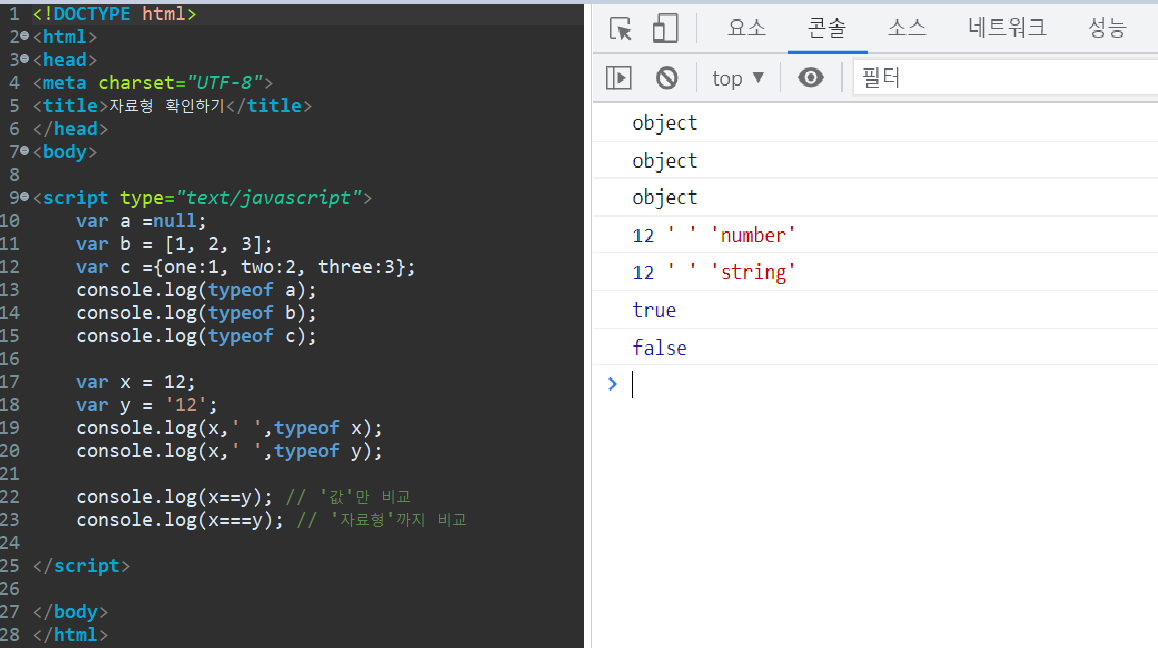
데이터타입(자료형)
< 문자열 >
숫자형(Number)
Boolean
Object
Null
undefined
< 연산자 >
== : 값만 비교
=== : 값과 자료형까지 비교

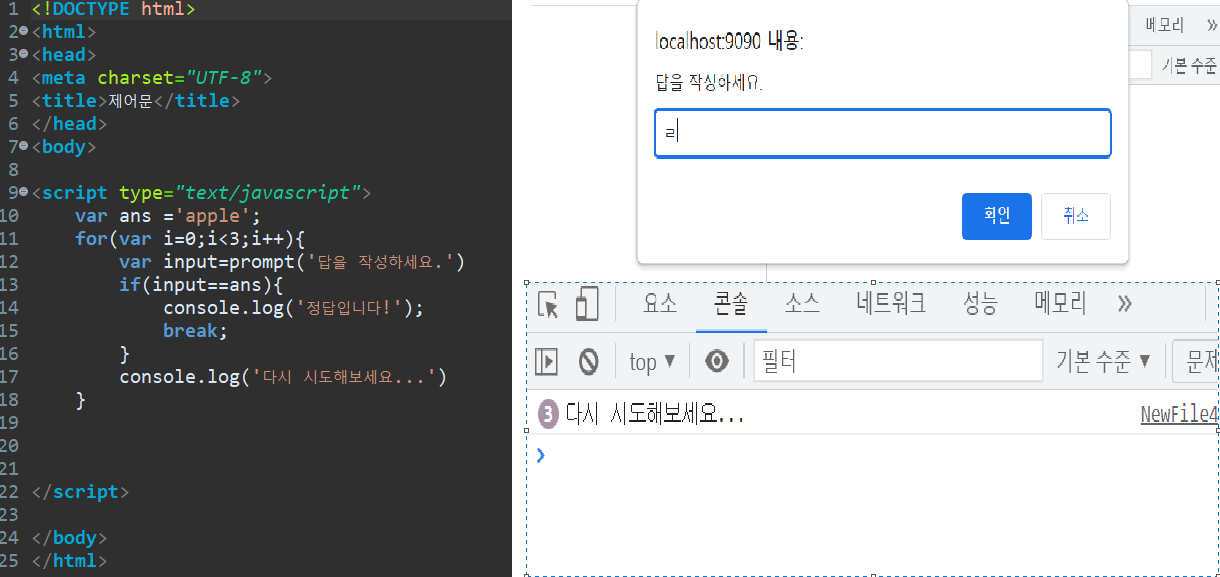
제어문
조건문 - if
반복문 - while, for

함수
function 함수명()
function 함수명(){
return output;
}
객체
속성(property)
기능(method)
ex) var person={
name = '홍길동'; //속성 파트
age = 23;
act1 : functioni(){console.log('이름말하기');} //메서드 파트
act1 : functioni(){console.log('인사하기');}
}
ex) 생성자 함수를 이용한 객체 생성 방식
function Car(name, speed){
this.name=name;
this.speed=speed;
this.showInfo=function(){
console.log(this.name+`님의 차 속도 : `+this.speed);
}
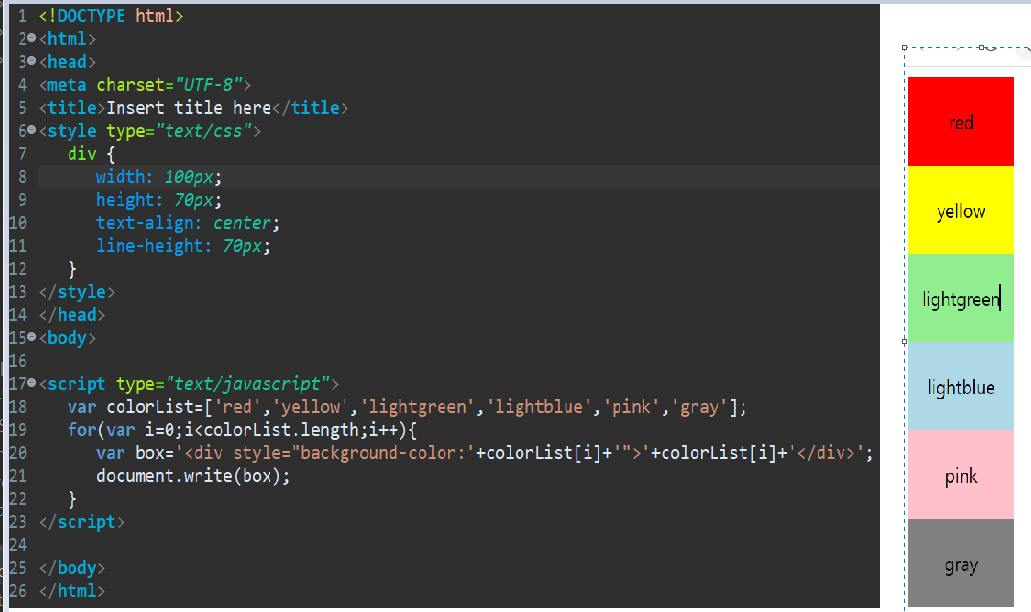
배열

예제
for문 배열을 사용하여 색상띠 만들기

'JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 리스너 (0) | 2022.07.28 |
|---|---|
| [JavaScript] 셀렉터, 콜백함수 (0) | 2022.07.28 |
| [JavaScript] Eclipse에 jQuery 라이브러리 셋팅법 (0) | 2022.07.27 |
| [JavaScript] 마우스, 키보드 이벤트 (0) | 2022.07.27 |
| [JavaScript] 랜덤, Math함수를 사용하여 UpDown 게임 만들기 (0) | 2022.07.26 |

